Emulate Bridget Riley’s waves using Processing
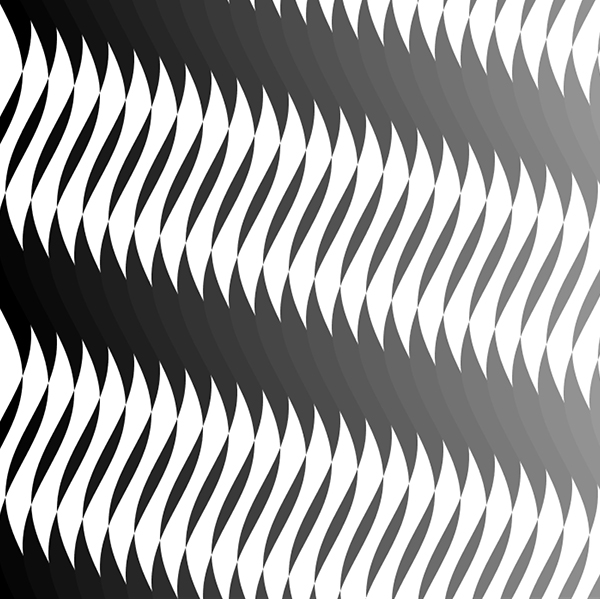
Let’s start with a series of curves created with the sine function . The shape of the curve is defined by the mouseX.
float curveWidth = 30;
float curveThickness = 20;
float angleOffset = 0.9;
void setup(){
size(1200,700);
noFill();
stroke(0);
frameRate(10);
}
void draw(){
background(255);
float angleIncrement = map(mouseX,0,width,0.0,0.2);
float angleA = 0.0;
float angleB = angleA + angleOffset;
beginShape(QUAD_STRIP);
color c = #000000;//get img color
for(int mx =0; mx <width; mx +=curveWidth){
float gray = map(mx, 0, width,100,255);
noStroke();
fill(c,gray);
beginShape(QUAD_STRIP);
for(int y =0; y<=height; y++){
float x1 = mx + (sin(angleA)*curveWidth);
float x2 = mx + (sin(angleB)*curveWidth);
vertex(x1,y);
vertex(x2+curveThickness,y);
angleA+=angleIncrement;
angleB =angleA + angleOffset;
}
endShape();
}
}
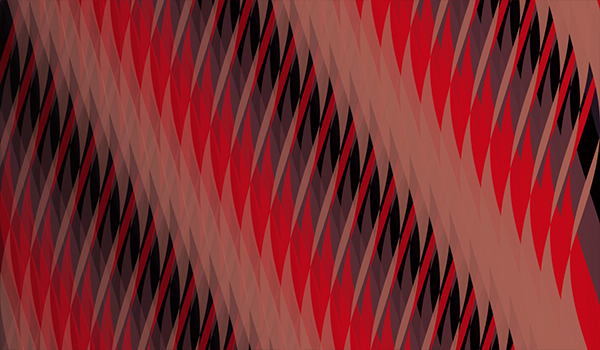
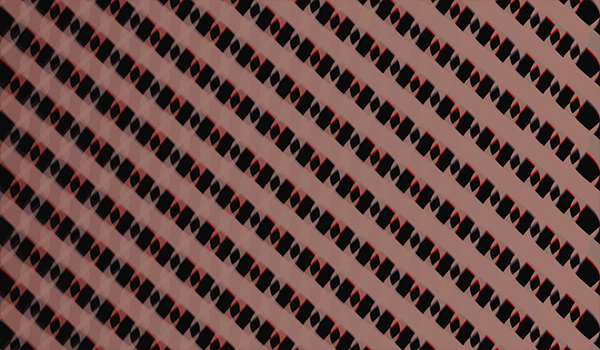
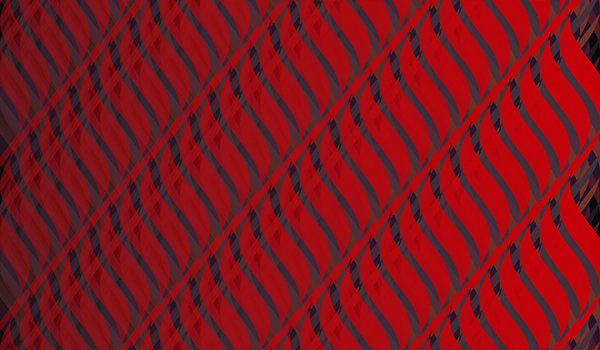
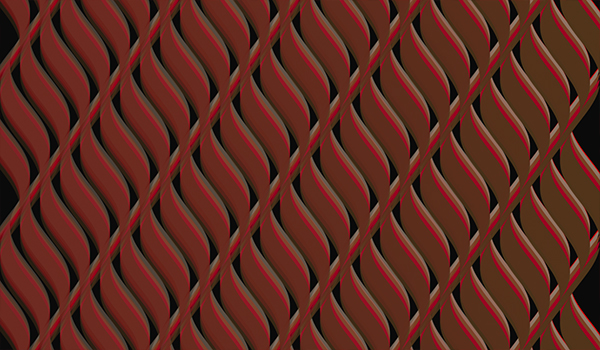
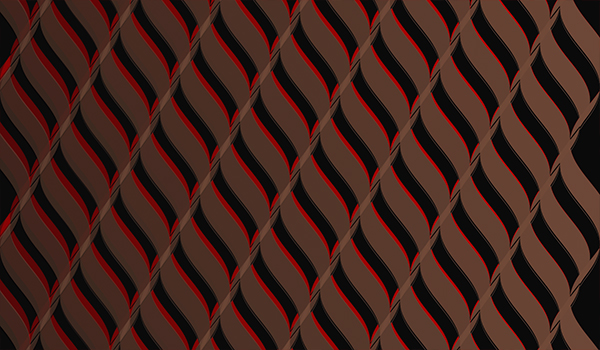
Let’s make a couple of changes. We’ll use frameCount instead of the mouseX to control the curve, and we’ll load up an image and use it’s color instead of it just being black and white.
PImage img;
float curveWidth = 40;
float curveThickness = 20;
float angleOffset = 0.9;
void setup(){
size(1200,700);
//load image
img = loadImage("img4.jpg");
}
void draw(){
background(10);
float angleIncrement = map(frameCount,0,height,0.0,0.2);
float angleA = 0.0;
float angleB = angleA + angleOffset;
int loadatonce =5;
beginShape(QUAD_STRIP);
for (int i =0; i<loadatonce; i++){
float xclr = random(width);
float yclr = random(height);
color c = img.get(int(xclr),int(yclr));//get img color
for(int mx =0; mx <width; mx +=curveWidth){
float gray = map(mx, 0, width,100,255);
noStroke();
fill(c,gray);
beginShape(QUAD_STRIP);
for(int y =0; y <=height; y +=1){
float x1 = mx + (sin(angleA)*curveWidth);
float x2 = mx + (sin(angleB)*curveWidth);
vertex(x1,y);
vertex(x2+curveThickness,y);
angleA+=angleIncrement;
angleB =angleA + angleOffset;
}
endShape();
}
}
}