Skipping pixels and PImage
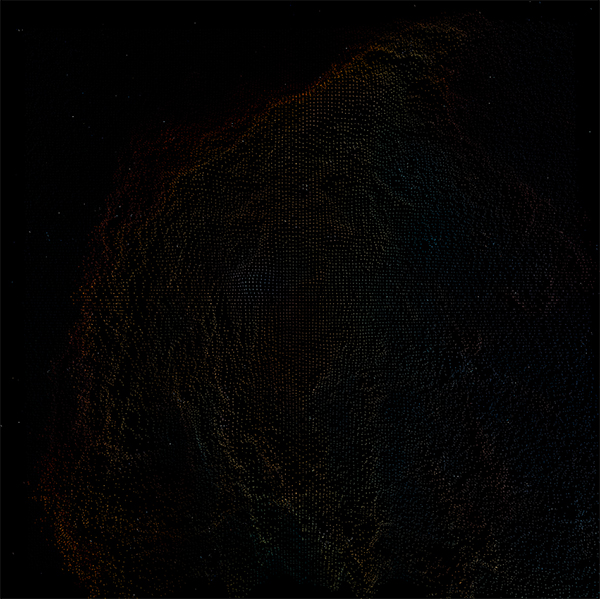
The code below maps every pixel to the stage in relationship to a “skip” variable. You get a really cool texture results skipping every other “skip” value.
PImage img;
void setup(){
size(950, 950);
img = loadImage("img4.jpg");
}
void draw(){
img.loadPixels();
image(img, 0, 0);
//skip var
int skip = 4;
for (int x =0; x< width; x+=skip){
for (int y =0; y< height; y+=skip){
int loc = x+y*width;
//look up brightness
float hue = hue(img.pixels[loc]);
float saturation = saturation(img.pixels[loc]);
float bright = brightness(img.pixels[loc]);
float r = red(img.pixels[loc]);
float g = green(img.pixels[loc]);
float b = blue(img.pixels[loc]);
//fill(random(bright)+g,random(bright)+r,random(bright)+b, random(100));
fill(r,g,b, random(bright));
//fill(hue,saturation,bright, random(bright));
rect(x,y,skip/0.1, skip/0.1);
}
}
}

stroke(r,g,b);
point(0, 0);

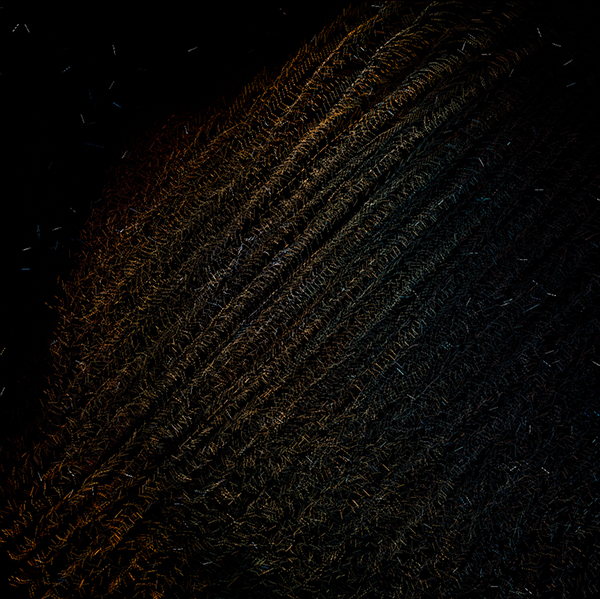
PImage img;
PVector v1;
PVector v2;
void setup() {
size(950, 950, P3D);
img = loadImage("img.png");
//frameRate(5);
}
void draw() {
background(0);
img.loadPixels();
int skip = 5;
for (int x =0; x< width; x+=skip) {
for (int y =0; y< height; y+=skip) { if (mouseX>=100){
v1 = new PVector(mouseX/4, mouseY/4);
}
else{
v1 = new PVector(mouseX, mouseY);
}
v2 = new PVector(x, y);
float d = dist(x, y, mouseX, mouseY);
int loc = x+y*width;
float hue = hue(img.pixels[loc]);
float saturation = saturation(img.pixels[loc]);
float bright = brightness(img.pixels[loc]);
float z = map(bright, 0, 255, -100, 100);
float r = red(img.pixels[loc]);
float g = green(img.pixels[loc]);
float b = blue(img.pixels[loc]);
noStroke();
fill(r, g, b, bright);
pushMatrix();
translate(x,y,z);
rotate((frameCount*0.05+x/3+y/3));
rect(skip-d*0.1,skip-d*0.1,v1.x*0.5/7,v1.y*0.5/7);//fillaments thin
popMatrix();
}
}
//saveFrame("line-######.png");
updatePixels();
if (frameCount % 300 == 0) {
background(255);//reset the stage
}
}
line(skip-d*0.1, skip-d*0.1, 1, 1 );