PImage object and using loadPixels()
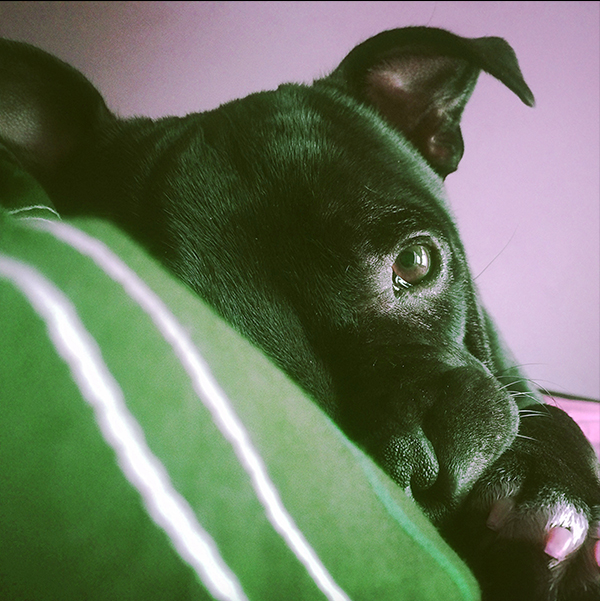
Load and image and store all of the pixel locations in the stage. Store the rgb, and the brightness information from the image and display it on stage. See below for code and variations.
PImage img;
int random = round(random(10, 50));
void setup() {
size(600, 600);
img = loadImage("img4.jpg");
}
void draw() {
//background(0);
loadPixels();//load the screen pixels
img.loadPixels();
for (int x =0; x< width; x++) {
for (int y =0; y< height; y++) {
int loc = x+y*width; // store a specific pixel
float r = red(img.pixels[loc]);//get all the rgb values from the image
float g = green(img.pixels[loc]);
float b = blue(img.pixels[loc]);
float brgh = brightness(img.pixels[loc]);//get all the rgb values from the image
pixels[loc] = color(r, g, b);
}
}
updatePixels();//update pixels
}

if (brgh > mouseX/2){
pixels[loc] = color(255);
}
else{
pixels[loc] = color(0);
}

if (brgh > mouseX*0.5/3){
pixels[loc] = color(r,b,g);
}
else{
pixels[loc] = color(b,g,r);
//pixels[loc] = color(-r,-b,-g);
}

if (brgh > mouseX*0.5/3){
pixels[loc] = color(r,b,g);
}
else{
pixels[loc] = color(b,g,r);
//pixels[loc] = color(-r,-b,-g);
}