Mesh trickery in Processing
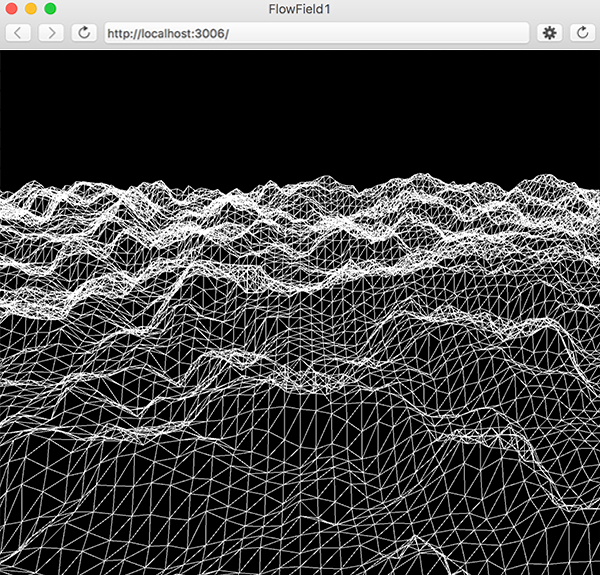
We’ll start with a grid across the stage. The width and height of the grid units will be based on the size of a variable called scl.
int cols;
int rows;
int scl =20;//scale for the grid squares
void setup(){
size(950, 950,P3D);
int w =950; //width of canvas
int h = 950; // height of canvas
cols = w/scl;//size of grid cols
rows = h/scl;.//size of grid rows
}
void draw(){
background(0);
for (int x=0; x<cols;x++){
for (int y=0; y<rows;y++){
rect(x*scl,y*scl,scl,scl);
}
}
}

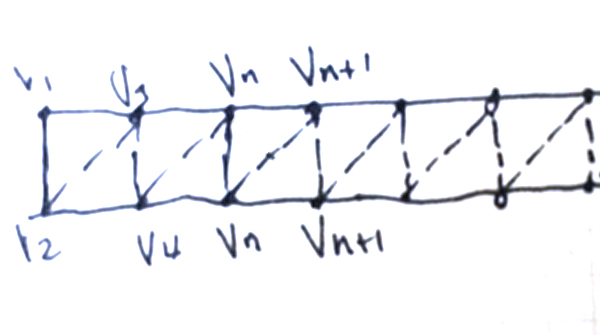
We’ll use the (TRIANGLE_STRIP) function to create triangular polygons at the vertices

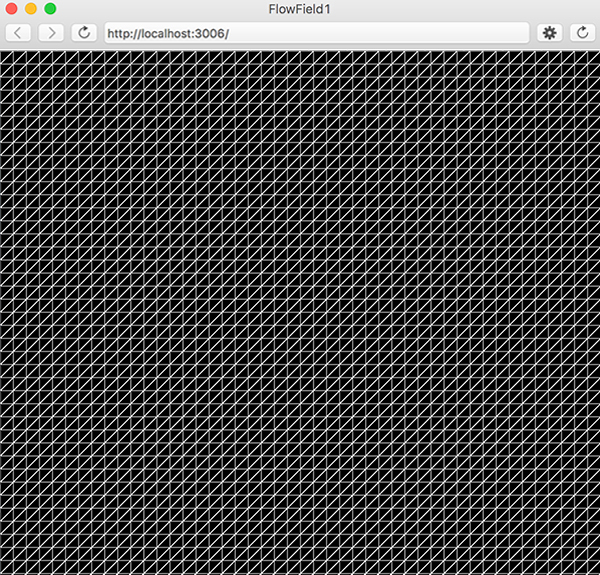
Let’s create the mesh as a flat grid
int scl =20;//scale for the grid squares
void setup() {
size(950, 950, P3D);
int w =950; //width of canvas
int h = 950; // height of canvas
cols = w/scl;
rows = h/scl;
}
void draw() {
background(0);
stroke(255);
noFill();
for (int y=0; y<rows; y++) {
beginShape(TRIANGLE_STRIP);
for (int x=0; x<cols; x++) {
vertex(x*scl, y*scl);
vertex(x*scl, (y+1)*scl);//go one down on the y to create vertex for triangle
//rect(x*scl, y*scl, scl, scl);
}
endShape();
}
}

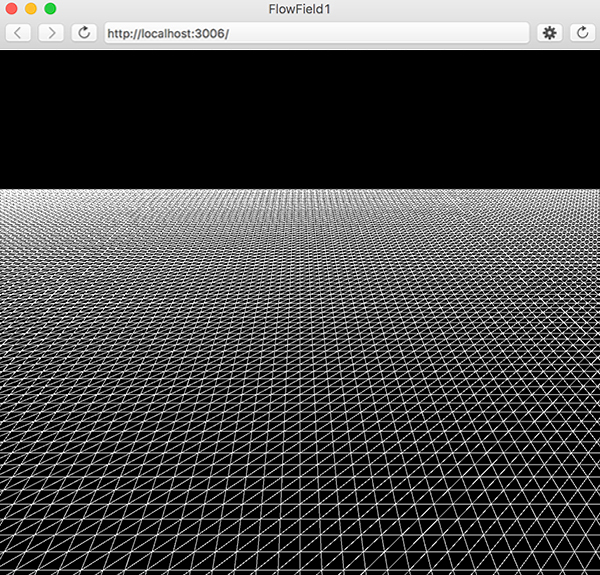
Now, let’s rotate the grid along the x axis using the rotateX function. We’ll translate the coordinates at the center first; translate(width/2, height/2). Then we’ll rotate it about 60 degrees or PI/3 in radians. We’ll translate the coordinate again to bring in the grid into the right position (-w/2,-h/2).
int cols;
int rows;
int scl =20;//scale for the grid squares
int w =2200; //width of canvas
int h = 2200; // height of canvas
float [][] terrain; //data structure (vertext position rows and columns)
void setup() {
size(950, 950, P3D);
cols = w/scl;
rows = h/scl;
}
void draw() {
background(0);
stroke(255);
noFill();
translate(width/2,height/2);//tranlate to the crenter of the window
float angleRot1 = PI/3;//60 degrees
rotateX(angleRot1);
translate(-w/2,-h/2);//translate again, to move all the grid to the top left again
for (int y=0; y<rows-1; y++) {
beginShape(TRIANGLE_STRIP);
for (int x=0; x<cols; x++) {
vertex(x*scl, y*scl, terrain[x][y]);
vertex(x*scl, (y+1)*scl, terrain[x][y+1]);//go one down on the y to create vertex
}
endShape();
}
}

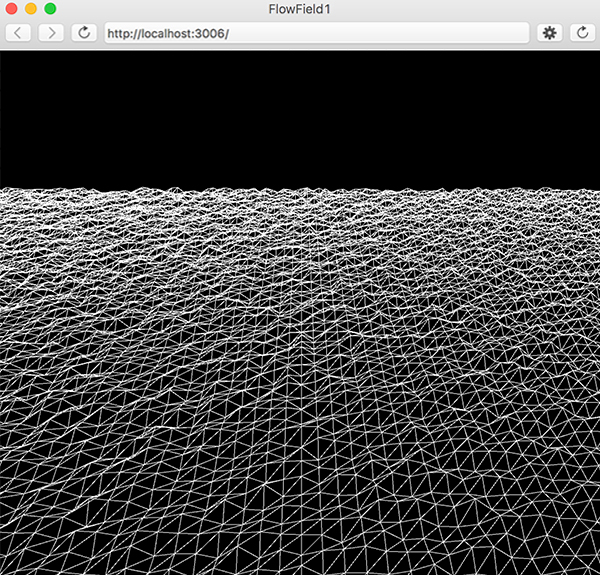
Next, we’ll extrude the z values, and add a data set to store our locations within the grid. Since our grid is rotated on the X axis the extrusions will look like terrain elevations.
int cols;
int rows;
int scl =20;//scale for the grid squares
int w =2200; //width of canvas
int h = 2200; // height of canvas
float [][] terrain; //data structure (vertext position rows and columns) for the z
void setup() {
size(950, 950, P3D);
cols = w/scl;
rows = h/scl;
terrain = new float[cols][rows];
for (int y=0; y<rows; y++) {
for (int x=0; x<cols; x++) {
terrain[x][y] = random(-10,10);
}
}
}
void draw() {
background(0);
stroke(255);
noFill();
translate(width/2,height/2);//tranlate to the crenter of the window
float angleRot1 = PI/3;//60 degrees
rotateX(angleRot1);
translate(-w/2,-h/2);//translate again, to move all the grid to the top left again
for (int y=0; y<rows-1; y++) {
beginShape(TRIANGLE_STRIP);
for (int x=0; x<cols; x++) {
vertex(x*scl, y*scl, terrain[x][y]);
vertex(x*scl, (y+1)*scl, terrain[x][y+1]);//go one down on the y to create vertex
}
endShape();
}
}

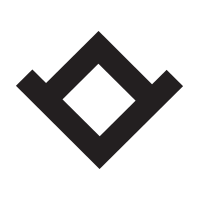
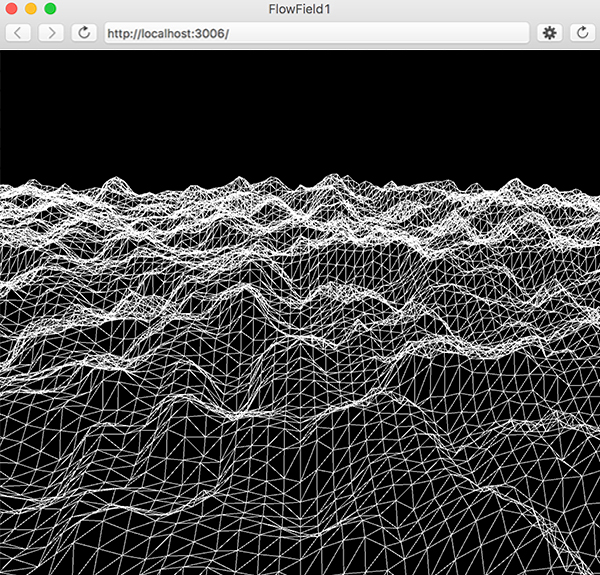
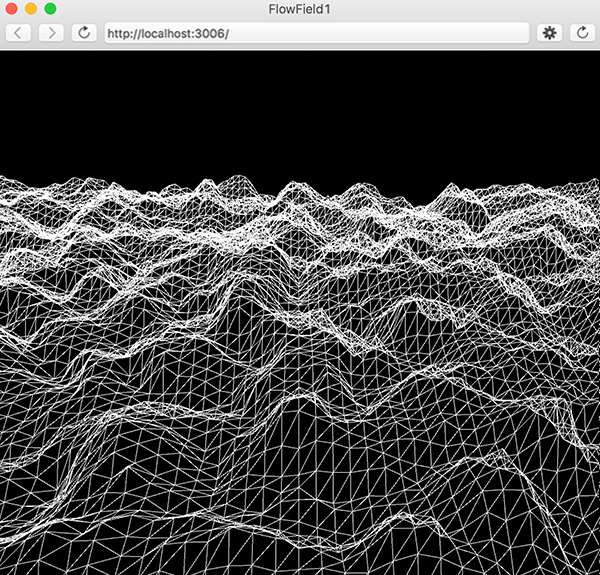
Let’s use perlin noise instead of the random function. We’ll map two variables with small increments from 0 to 1 to -100 to 100.
float yoffset = 0;
for (int y=0; y<rows; y++) {
float xoffset = 0;
for (int x=0; x<cols; x++) {
//terrain[x][y] = random(-10,10);
terrain[x][y] = map(noise(xoffset,yoffset), 0,1, -100,100); //try perlin noise
xoffset+=0.2;
}
yoffset +=0.2;
}

We can give the illusion of the mesh moving towards us by recalculating the terrain[] inside the draw function. Also, we’ll increment yoff by a factor of -0.1, we’ll store this in a variable called flyin
int cols;
int rows;
int scl =20;//scale for the grid squares
int w =2200; //width of canvas
int h = 2200; // height of canvas
float flyin = 0;
float [][] terrain; //data structure (vertext position rows and columns) for the z
void setup() {
size(950, 950, P3D);
cols = w/scl;
rows = h/scl;
terrain = new float[cols][rows];
}
void draw() {
background(0);
stroke(255);
noFill();
flyin -= 0.1;
//println(flyin);
float yoffset = flyin;
//float yoffset = 0;
for (int y=0; y<rows; y++) {
float xoffset = 0;
for (int x=0; x<cols; x++) {
//terrain[x][y] = random(-10,10);
//terrain[x][y] = map(noise(xoffset,yoffset), 0,1, -100,100); //try perlin noise
terrain[x][y] = map(noise(xoffset,yoffset), 0,1, -100,100); //try perlin noise
xoffset+=0.2;
}
yoffset +=0.2;
}
translate(width/2,height/2);//tranlate to the crenter of the window
float angleRot1 = PI/3;//60 degrees
//println(degrees(angleRot1));
rotateX(angleRot1);
translate(-w/2,-h/2);//translate again, to move all the grid to the top left again
for (int y=0; y<rows-1; y++) {
beginShape(TRIANGLE_STRIP);
for (int x=0; x<cols; x++) {
vertex(x*scl, y*scl, terrain[x][y]);
vertex(x*scl, (y+1)*scl, terrain[x][y+1]);//go one down on the y to create vertex
}
endShape();
}
}